Google Calendar Api Daily Limit for Unauthenticated Use Exceeded Continued Use Requires Signup
 Are you in the process of developing an application designed to incorporate one one or more of the Google APIs? Do you already have an application and want to add Google data to it? Are you having problems understating which type of Google Authentication you need to use?
Are you in the process of developing an application designed to incorporate one one or more of the Google APIs? Do you already have an application and want to add Google data to it? Are you having problems understating which type of Google Authentication you need to use?
This post number four in my six part beginning Google Development series, which started with the post Google Development for beginners and continued with registering a project with Google, and Google Developers console enabling APIs. Now we are going to look into adding public API key credentials to our project.
You may have seen Googles official authentication documentation. While Googles official documentation may be technically sound and valid information, I found it hard to understand when I was new to Google development. In this post I am not going to show you any code what I am going to try and help you understand what a public API is and how to access it using an API key.
[wp_ad_camp_3]
In this post we are going to look into creating a public API key to access public Google Data. In the end I will show you how to use it in a simple HTTP GET.
Contents
- 1 What is public data?
- 2 Creating a project on Google Developer console
- 3 Creating Public API key
- 3.1 What is quota?
- 3.2 Type of key
- 3.2.1 Browser key
- 3.2.1.1 Browser key setup
- 3.2.2 Server key
- 3.2.2.1 Server key setup
- 3.2.1 Browser key
- 3.3 The key created
- 3.3.1 No referrer restrictions warning
- 3.4 Making a request
- 3.5 Conclusion
What is public data?
Public data is data that isn't owned by anyone. Posts to Google+ that are shared public, the Google Analytics Meta Data API is also public data, there are even Google calendars with holidays that are public. YouTube videos that have been uploaded and set to public are also public data.
In order to access public data on Google you don't need to be authenticated, but you do need to identify your application in your calls to Google. We do that by creating a project on Google Developer console and then creating a public API key to access the data we want.
Authenticated is the act of asking a user can I access your data, the user then has the option of accepting and authenticating your application or declining and not being able to use your application. This form of authentication is used in Oauth2.
So public data is data that is not owned by anyone and there fore we don't need permission to access it.
Creating a project on Google Developer console
In the previous two posts in this series we looked at first how to registering a project on Google Developers console then we built upon our project in the next post by enabling APIs the APIs we intended to use in our project. If you don't already have a project set up with APIs enabled I suggest you check those posts and come back to this one when you are done.
Creating Public API key

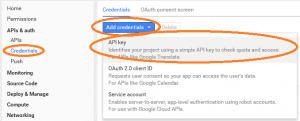
In the Google Developers console underAPIs & auths menu you will find the credentials screen. From credentials screen click the Add credentials button. You will have a choice as to which type of credential you would like to create. Select API key.
As it says anAPI key identifies your project to Google using a simple API key to check quota and access, for apis like Google translate.
All an API key does really is tell Google that it is your project accessing their API. Google needs to know who is using there APIs for a lot of reasons not all of them are good. If someone set up a server or two to just make requests against Googles APIs all day this could cause problems for other users who are using the APIs for good. That is why we are all given a quota or a number of requests that we are allowed to make to Google APIs before we have to ask permission to access more.
What is quota?
Quota is how many requests you are allowed to make to a Google API without requesting permission to access more. Most of the Google APIs have a free quota, a number of requests Google lets you make without asking for permission to make more request. It does not always cost you anything to extend your quota it depends upon the API if you are going to have to pay for permission to make additional requests
We talked deeply about Quotas in the the last post in this series enabling APIs, so I am not going to write the same information again. If you haven't read those post you should go back and read up about Quotas. It is very important to understand how Quota works and how it may affect your project in the future.
Type of key

The next step will be to choose the Type of API key you will need. You have four choices and the only use for them is to tell Google the type of application you are using and to help secure your application.
- Server key used for requests coming from a server or a native application.
- Browser key used for requests coming from a website or something hosted online.
- Android key used for Android applications.
- iOS Key used for iOS applications.
I am not an Android or iOS developer so I do not feel comfortable explaining how they work. However if one of my readers has experience with this please let me know we can add information about the Android key and iOS key creation to the article.
We are only going to talk about server keys and browser keys in this post. A server key and a browser key are pretty much the same thing just different ways of telling Google what type of application you are using, and where the requests are coming from.
Browser key
The first type of key we are going to talk about is a browser key. The name is slightly misleading in my opinion it should be web server key if you ask me. If the request is coming from a web server we would want to use a browser key. If you have a script on your website that when ever a user logs onto your site it fetches a list of the most popular YouTube videos, then you would use a browser key.This would be a bad idea really, because depending upon how many users you have on your website you would probably blow out your quota quite quickly but its still a good example. If you did want to do this you should run the script on the server once every five minutes or something and save it to a database then serve that information to your users as needed.
Browser key setup
 On this screen you can fill in theAccept requests from these HTTP referrers (web sites) field to supply the name of your website. This is to secure your API key, in the unlikely event someone finds your API key they will not be able to make requests to the API unless their requests are also coming from your web server.http://localhost will also work
On this screen you can fill in theAccept requests from these HTTP referrers (web sites) field to supply the name of your website. This is to secure your API key, in the unlikely event someone finds your API key they will not be able to make requests to the API unless their requests are also coming from your web server.http://localhost will also work
The reason we use a browser key instead of a server key is because, if you move the server hosting your website the IP address may change but the domain name won't. The browser key will continue to work even if your domain name moves to a different IP.
Server key
The second type of key we are going to talk about is a server key. A server key is used when the request is either coming from a server or from an unknown location. If you have an installed application there is no way of knowing what the IP address of the user will be so we use a server key.

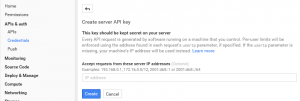
Server key setup
On this screen you can fill in the Request from these server IP address to tell Google about the IP address of the server or servers that will be making the requests, this is to secure your API key. In the unlikely event someone finds your API key they will not be able to make requests to the API unless their requests are also coming from your server.
However if you are making requests from an installed windows application you wont know the IP address of your users machine, so you can leave this field blank.
[wp_ad_camp_3]
By leaving the Request from these server IP address blank you are telling Googles that they should except requests from anywhere.
So a server key are normally used for requests coming from servers and from native windows applications.
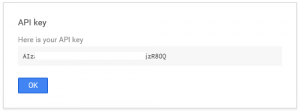
The key created

Congratulations you should now have an API key that you can use in your request. It is very important to keep this key secret and secure. Do not posted it to open source projects, do not share it with other users, do not release it in your code if a user could view the source and see it. This includes PHP projects such as WordPress plugins, you will have to tell your user how to create their own API key.
On November 5, 2014 Google made a change to the terms of use you can find that change here.
The important thing to remember about it is:
- Asking developers to make reasonable efforts to keep their private keys private and not embed them in open source projects.
You can read my post about my discussion with the author of the change in the Terms of service about how this will affect open source projects. Changes to the Google API terms of service.
No referrer restrictions warning
 Google really wants to keep our API keys secure so if you have not supplied a referrer restrictions in your API key creation you will see a yellow warning symbol reminding you that you should do so.
Google really wants to keep our API keys secure so if you have not supplied a referrer restrictions in your API key creation you will see a yellow warning symbol reminding you that you should do so.
You don't have to supply this and in some instances you cant, but it is still a good idea to add one if you can.
Making a request
Since we enabled the YouTube API in the last post lets continue to use that. Lets try and find a list of the most popular public videos on YouTube.
Try and click on the following link.
https://www.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular
{ "error": { "errors": [ { "domain": "usageLimits", "reason": "dailyLimitExceededUnreg", "message": "Daily Limit for Unauthenticated Use Exceeded. Continued use requires signup.", "extendedHelp": "https://code.google.com/apis/console" } ], "code": 403, "message": "Daily Limit for Unauthenticated Use Exceeded. Continued use requires signup." } } Now why did we get that error message? The key part of this error message is the statement Continued use requires signup. Google is telling us that we need to be signed up to access the API.
Take your new API key and try and add it to this link. This will only work if you created an API key without supplying the referral because you are probably just going to place it in your current web browser. Sadly I cant give you one that I created myself because that would be against the terms of use that we already discussed.
https://www.googleapis.com/youtube/v3/videos?part=snippet&chart=mostPopular&key={YOUR_API_KEY}
Bingo we have data. This data is in JSon format. I suggest you look into finding one of the Google client libraries for accessing the API they parse the JSon nicely and make it much easier to work with.
Conclusion
Public data is data that is not owned by anyone and we don't need to be authenticated to access it. We looked at how to create two different types of API keys a server key and a browser key, and what the difference between them was. It is most secure to add a referral location when we create a API key to ensure that no one tries to use our quota. Googles terms of use states that we must keep our API key save and secure and not share it with anyone.
API keys do not expire a key created today should work 6 months from now.
I hope this post helped to clear up how to create a public API key and how to use it. Join me for the next post where we look at how to create Oauth2 credentials.
johnsonyesseresels.blogspot.com
Source: https://www.daimto.com/google-developer-console-create-public-api-key/
0 Response to "Google Calendar Api Daily Limit for Unauthenticated Use Exceeded Continued Use Requires Signup"
Yorum Gönder